如果想在Blog放置天氣預報的小圖案
讓大家也能順便知道外面的天氣時
這個很有質感的天氣預報元件就派的上用場了
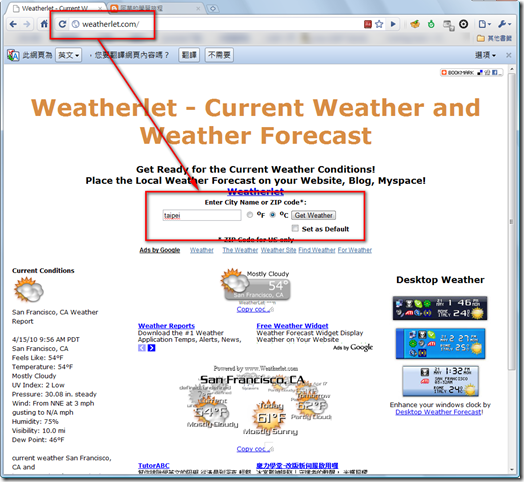
1. 在網址列輸入「weatherlet.com」
2. 直接在中間位置輸入你想呈現的天氣預報位置
這邊以台北為例,因為是外國的網站,所以輸入Taipei
輸入完畢之後點選我們比較熟悉的攝氏(oC)
最後點選「Get Weather」
3. 複製網站呈現的語法
4. 回到Blogger的後台
點選「版面配置/網頁元素」,在喜歡的欄位點選「新增小工具」
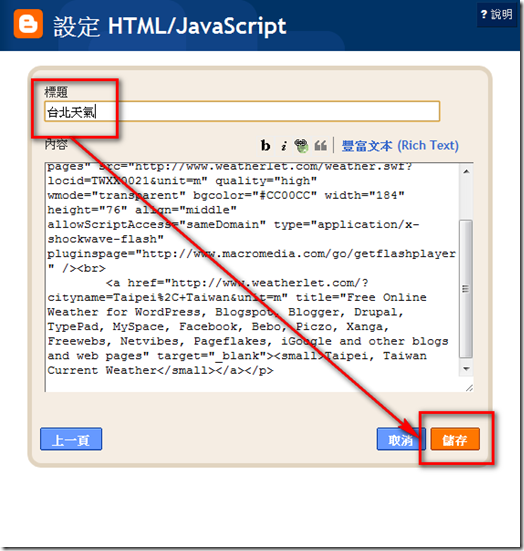
5. 點選「HTML/JavaScript」
6. 把剛剛複製起來的語法貼上
順便在「標題」欄輸入「台北天氣」,再按「儲存」
7. 首先把「台北天氣」這個區塊拖曳到適合的位置,再點選「儲存」
8. 此時Blogger會顯示「您的變更已儲存」,再點選「檢視網誌」
9. 這個時候我們就可以看到很漂亮的天氣圖案出現了















































![TEDxTaipei 七月創意大會–[誠徵] 熱血志工 Recruiting Hot Blood!](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwqYjl34OXLYOWf0KdcJyl6AGL-PgCH3GYDTANOHR-8gGP7JEMrCKpy03_z4qmds1XEk-riI9IsgqY7ookrOQToq2Feccl7TwVHVo1R1QGCZY8utRzMNQntuQDOVO_FZHwGtEwkMnPmek/)




0 意見:
張貼留言