Eclipse是一套業界頂頂有名的程式「整合開發環境(IDE)」
以強大的彈性以及大量的外掛程式讓很多程式設計師愛不釋手
而且它也是一套免費軟體(Freeware)
不過今天跟大家說明的是以Eclipse為基礎
整合一些好用的外掛程式的軟體---MyEclipse
這套軟體需要付費
不過很多設定都已經設定好
程式設計師只要安裝完畢就可以開始程式設計的工作
非常方便
以下是安裝程序,以6.0.1 GA為例:
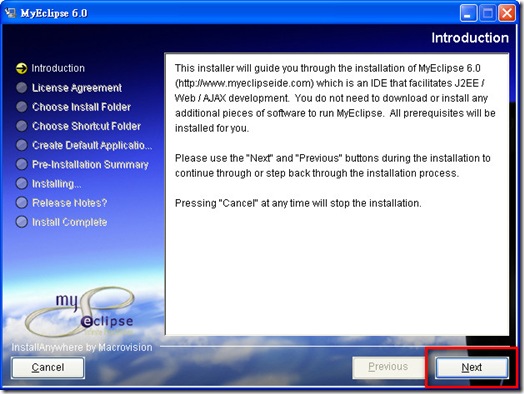
1. 執行MyEclipse安裝程式
3. 點選「I accept the terms of the License Agreement」
再按「Next」
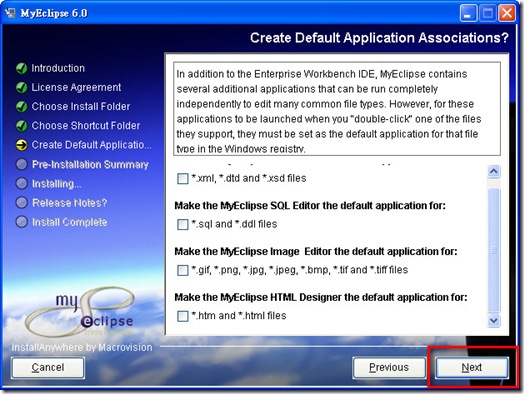
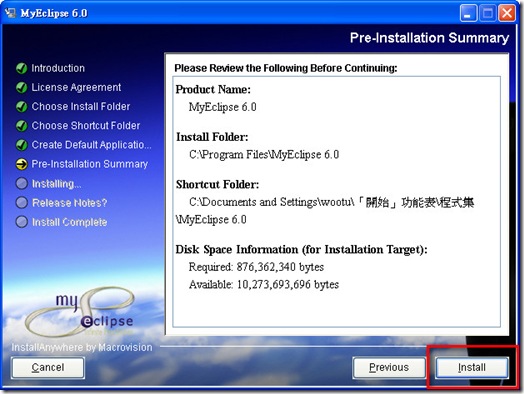
6. 點選「Next」
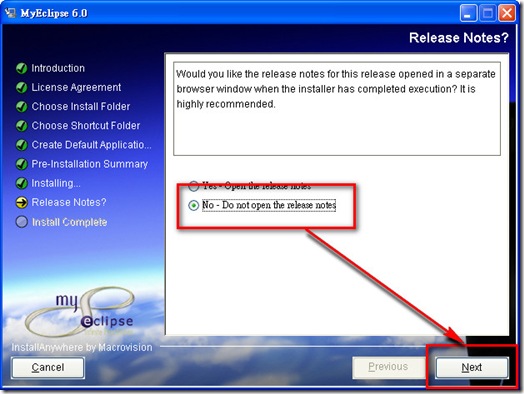
8. 點選「No - Do not open the release notes」
再按「Next」
9. 點選「Done」
此時MyEclipse就已經安裝完畢
接下來測試剛剛安裝的MyEclipse正不正確:
1. 點選「開始/所有程式/MyEclipse 6.0/MyEclipse 6.0」
2. 第一次執行時,MyEclipse會問我們預設程式碼的位置
勾選「Use this as the default and do not ask again」
在點選「OK」
3. 這個時候MyEclipse會要我們購買或是輸入序號
如果你已經購買的話,請點選「Enter Subscription…」
如果是試用的話,請點選「Close」
4. 輸入「Subscriber」、「Subscription Code」,再按「Finish」
5. 接下來建立一個Java專案:
點選「File/New/Java Project」
6. 在「Project name」取個「HelloWorld」的專案名稱
在點選「Finish」
7. 新增一個專案之後,接著再專案底下建立類別
在src上面點選滑鼠右鍵,選擇「New/Class」
8. 接著在「Name」欄位幫這個類別命名為「HelloWorld」
在點選「Finish」
11. 輸入完畢之後,試試看程式是否能正確執行
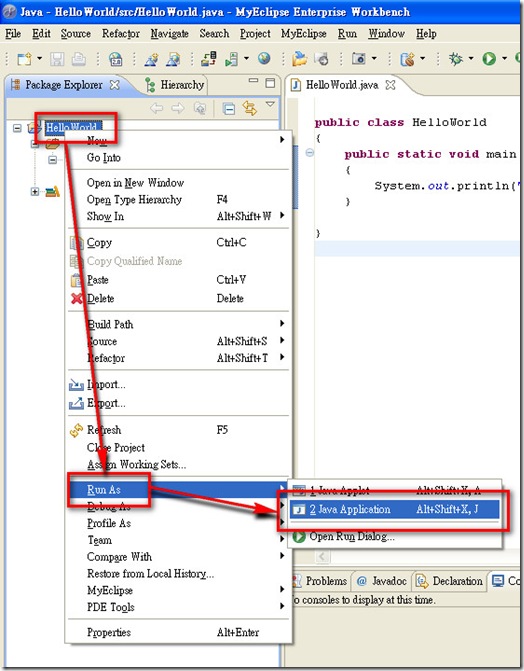
在「HelloWorld」專案上方點選滑鼠右鍵
選取「Run As/2 Java Application」
12. 正確無誤的話就可以在下方的「Console」視窗看到程式執行結果





































































































![TEDxTaipei 七月創意大會–[誠徵] 熱血志工 Recruiting Hot Blood!](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwqYjl34OXLYOWf0KdcJyl6AGL-PgCH3GYDTANOHR-8gGP7JEMrCKpy03_z4qmds1XEk-riI9IsgqY7ookrOQToq2Feccl7TwVHVo1R1QGCZY8utRzMNQntuQDOVO_FZHwGtEwkMnPmek/)



