通過上一篇文章,我們已經跟Google申請了一個免費的Blog
Google原本的範本可選擇性不多
而且很容易跟別人撞衫
所以我們底下介紹幾個提供Blogger範本的網站給大家參考:
以第一個網站為例
這篇文章將帶領大家尋找適合自己網站的範本
並套用到自己的網站上
1. 點選BTemplates進入該網站
2. 網頁一開始就顯示很多的範本給大家參考
A:大家可以根據網站幫我們做的分類來尋找自己心目中的範本
Columns:根據網站的欄位數分類,1到4欄都有
Styles:根據網站的風格分類
Colors:根據網站的底色分類
Sidebar:根據網站「側邊欄」靠左還是靠右來分類
Width:根據網站是否根據使用者螢幕大小調整範圍來分類
B:如果看的不過癮,還可以一直翻頁看下去~
C:如果已經有特定主題或佈景想法,也可以直接下英文關鍵字搜尋
3. 假設我們已經選好自己喜歡的範本,可以直接點選該範本的圖片
4. 接下來直接點選「Download」
5. 此時彈跳出另存檔案視窗,我們把這個範本壓縮檔存到桌面
結果如下圖
6. 解壓縮後出現的文件夾
文件夾內容如下,一定會有一個檔案的附檔名是.xml
這就是範本的設定檔!
7. 接著我們回到Blog的後台
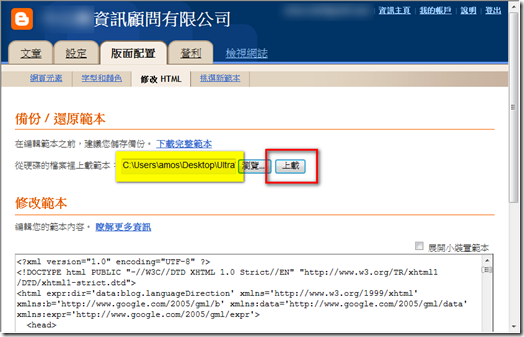
選擇「版面配置/修改HTML」,點選「瀏覽」
8. 此時會彈出選取檔案的視窗
選取剛剛解壓縮文件夾的位子,點選裡面唯一的xml檔
再按「開啟舊檔」
9. 點選「上載」按鈕,將範本設定套用到我們的網站上
10. 此時有可能會出現以下訊息
確認LinkList98跟HTML1的小工具是不是要保留
如果確定請按橘色的「保留小工具」
否則按「刪除小工具」
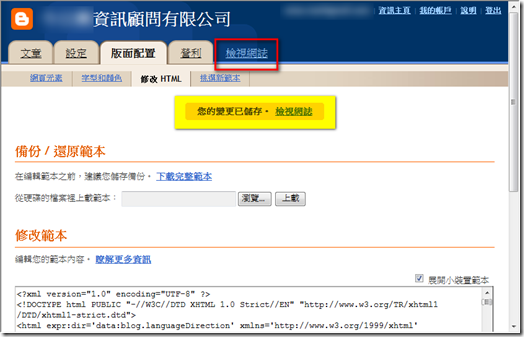
11. 我們可以看到Google Blogger告訴我們範本變更已經完成
點選上方的「檢視網誌」
12. 我們就可以發現新的版面已經完成嘍
如果不滿意的話可以重新下載其他範本試試看
直到找到滿意的為止 :D





















































![TEDxTaipei 七月創意大會–[誠徵] 熱血志工 Recruiting Hot Blood!](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwqYjl34OXLYOWf0KdcJyl6AGL-PgCH3GYDTANOHR-8gGP7JEMrCKpy03_z4qmds1XEk-riI9IsgqY7ookrOQToq2Feccl7TwVHVo1R1QGCZY8utRzMNQntuQDOVO_FZHwGtEwkMnPmek/)




0 意見:
張貼留言