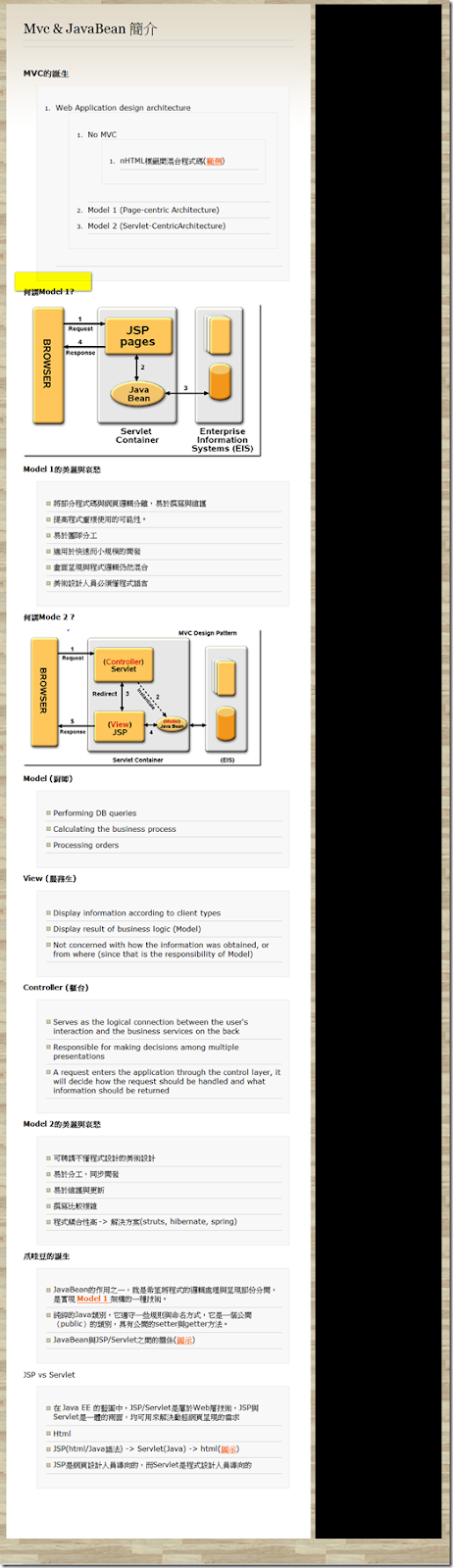
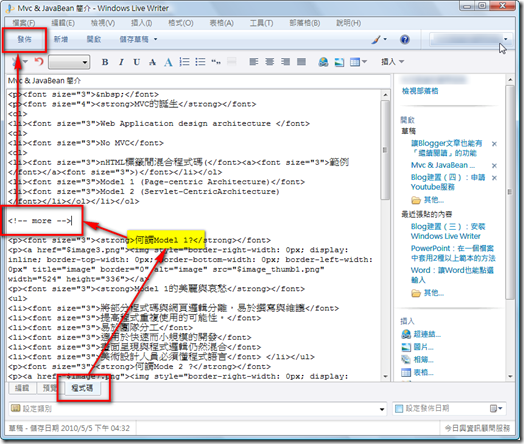
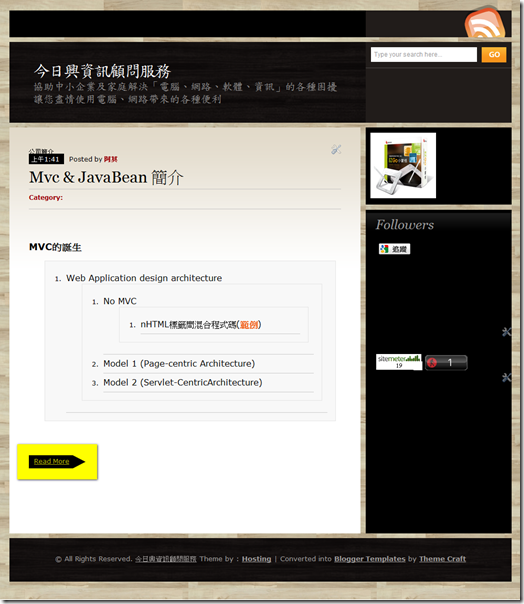
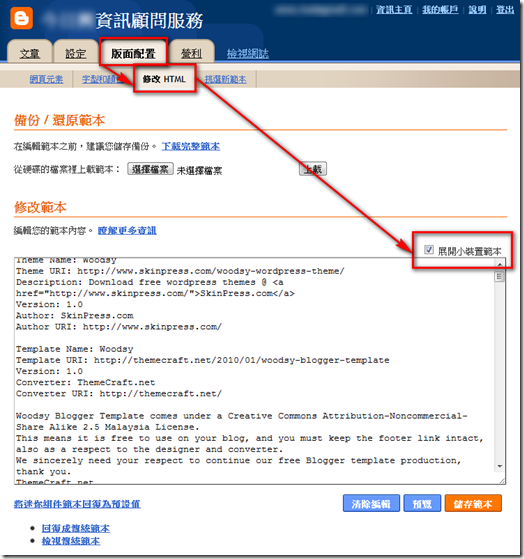
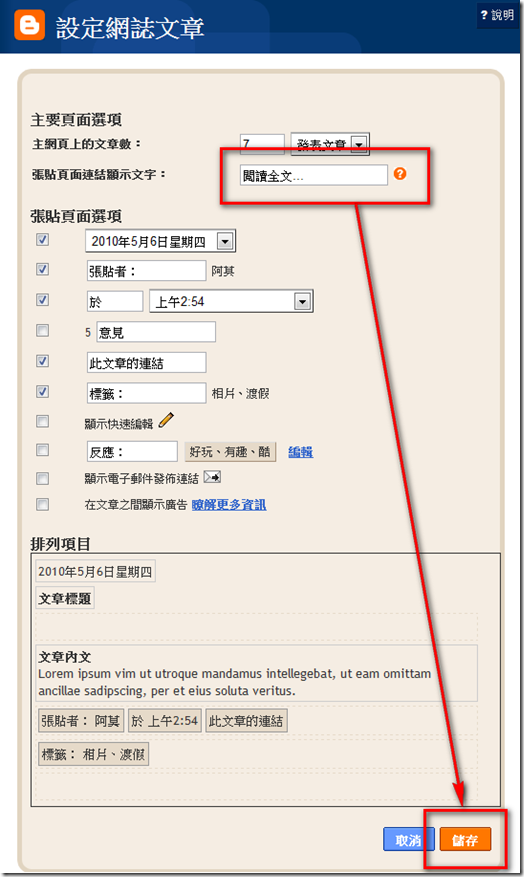
文章的字數或圖片越多常常會導致網頁開啟的速度變慢 像本站圖片特多更是明顯 如何兼顧 網頁開啟速度 又能 一次呈現更多文章呢 善用「繼續閱讀...」是個不錯的方法 : ) 所謂「繼續閱讀」功能是指,一次只呈現一部分的文章內容 這樣一來首頁就可以同時呈現更多的文章 又不會拖慢首頁開啟的速度 當瀏覽者對某篇文章很有興趣時 可以點選「繼續閱讀」來呈現整篇文章 底下根據兩種不同的情況來說明設定方式 一、使用Blogger內建範本的朋友 這種設定最方便,因為Google Blogger已經都設定好 只要直接使用該語法就可以了 1. 先把想發表的文章內容編輯好 本例下圖黃色區域是我們希望先顯示到這邊 等閱讀者有興趣再點選呈現完整內容的位置 2. 點選「程式碼」標籤 再找希望部分呈現的位置,本例是「何謂Model1 ?」 找到之後再前面插入一行「<!—more -->」 確定之後按「發佈」即可 呈現效果如下,首頁只呈現到「何謂Model1 ?」之前的內容 瀏覽者有興趣可以點選「Read More」閱讀全文 二、使用第三方範本的朋友(也就是非Google的範本) 如果您套用的是從其他網站找到的範本 照上面設定之後可能不會出現效果 這是因為少了一段HTML語法的關係 再修改之前,請先備份範本,備份方式請參考以下文章 備份完畢之後開始進行第二種情形的作法: 1. 首先進入後台管理畫面 點選「版面配置/修改HTML」,打勾「展開小裝置範本」 2. 按「Ctrl + F」,輸入「<data:post.body/>」 找到該字串的位置 註:本例是使用Google的瀏覽器Chrome 若您使用微軟的IE瀏覽器,畫面會有所不同,不過效果一樣 3. 在該字串底下,貼上以下字串 <!-- 閱讀更多 –> <b:if cond='data:post.hasJumpLink'> <div class='jump-link'> <a expr:href='data:post.url + "#more"'> <data:post.jumpText/></a> </div> </b:if> <!-- /閱讀更多 –> 結果如下圖黃色區域,再按「儲存範本」 4. 這個時候就可以照「一、使用Blogger內建範本的朋友」的步驟 在文章內插入「<!—more -->」語法就可以了~ 此外,如果你想把「Read More」這幾個字改成中文的「閱讀全文...」 底下是修改步驟: 1. 進入後台管理畫面,按「版面配置/網頁元素」 點選"網誌文章"底下的「編輯」 2. 把「張貼頁面連結顯示文字」欄位改成「閱讀全文...」,再按「儲存」 3. 當出現以下黃色區域訊息「已儲存「網誌文章」的變更」 再點選「檢視網誌」,到前台看看效果如何 結果如下圖黃色區域
「Blog建置(五):範本備份與復原;大膽客製化範本的前哨站」
有興趣的朋友也可以參考Blogger官方教學文章
















































![TEDxTaipei 七月創意大會–[誠徵] 熱血志工 Recruiting Hot Blood!](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwqYjl34OXLYOWf0KdcJyl6AGL-PgCH3GYDTANOHR-8gGP7JEMrCKpy03_z4qmds1XEk-riI9IsgqY7ookrOQToq2Feccl7TwVHVo1R1QGCZY8utRzMNQntuQDOVO_FZHwGtEwkMnPmek/)




0 意見:
張貼留言