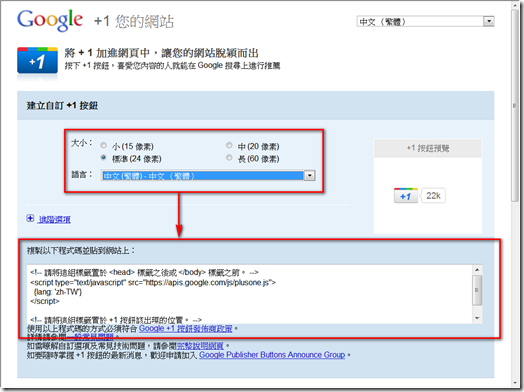
Google也重新整軍進入社群領域了 前鋒就是google +1按鈕 由於Blogger本來就是google自家的產品 所以+1按鈕的新增也格外容易: ) 底下就是過程: 1. 打開瀏覽器,在網址列輸入「http://www.google.com/webmasters/+1/button/」 2. 如下圖點選自己喜好的按鈕風格以及語文 3. 如上圖下面的紅色框框所示,把底下這串語法貼到<head>之後, </body>之前 (建議貼在<head>、</head>之間) <script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”> {lang: ‘zh-TW’} </script> 4. 進到blogger的後台,點選左側的「範本」 5. 再點選「修改範本/展開小裝置範本」 6. 按Ctrl+F鍵,搜尋「data:post.body」 在之後貼上以下語法 <g:plusone></g:plusone> (如下圖),再按「儲存範本」即可
2011年7月12日 星期二
在Blogger加上+1按鈕,簡單歐~~
訂閱:
張貼留言 (Atom)










































![TEDxTaipei 七月創意大會–[誠徵] 熱血志工 Recruiting Hot Blood!](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwqYjl34OXLYOWf0KdcJyl6AGL-PgCH3GYDTANOHR-8gGP7JEMrCKpy03_z4qmds1XEk-riI9IsgqY7ookrOQToq2Feccl7TwVHVo1R1QGCZY8utRzMNQntuQDOVO_FZHwGtEwkMnPmek/)




2 意見:
hello 請問一下
照版主的方法會讓按鈕出現在「繼續閱讀」的前面
有什麼方法可以讓按鈕不要出現在「繼續閱讀」的前面
而只出現在文章末端呢?
thanks a lot!
由於在blogger中data:post.body代表該篇文章
而繼續閱讀的設定不在blogger的範本中
目前還想不到什麼方法可以在範本中偵測顯示狀態是部份或全文
來控制google plus按鈕要不要出現
張貼留言