1. 如果接著上一篇操作的話可以點選下圖的「文件」
如果已經離開可以在網址列輸入「https://developers.facebook.com/docs/」連到相同網頁
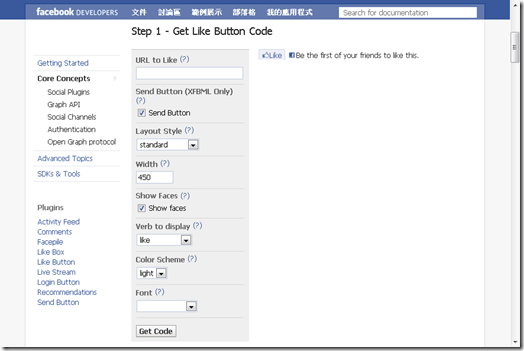
2. 點選「Core Concepts」
3. 點「Social Plugin/Like Button」
4. 填寫以下資料:
URL to Like:輸入網站的網址
Send Button:畫面要步要出現Send按鈕
Layout Style:(三種版型可以選擇)請見下圖右邊的圖示
Width:整個plugin的寬度
Show faces:要不要顯示粉絲的大頭照圖片
Verb to display:要出現「讚」還是「建議」
Color Scheme:plugin的顏色,只有淡跟深兩種可以選
Font:plugin顯示的字型,目前只能設定英文字型
Get Code:如果上面設定都完成的話就可以點選此按鈕產生以下HTML/Javascript程式碼
5. 複製以下程式碼
![[a5.png]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixKazEQZ6xb_VdCYpq_wN4Rz4Dkl7w8I-_a68S3BeVuDzMsNKphgS7qe1FmZM-ah4S1Sj8SkSFC1lgTMKqvCGz3dS8Xj41ejRKXVRe0otESClDRSTY2w4BAP_DC_qP_5r4Q6ux1pqlmns/s1600/a5.png)
6. 回到Blogger的後台,點選「設計/網頁元素/新增小工具」
![[a6.png]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcuqzehJRTkpkyJJCZPIY93kQKBG0vBiYpa-7LdmT_V0B6zrahyCxE-LStH9njsiK5CNPu7VZ3U8eXOwtLirxZ7uT-YW8OwEvJqNXosT9VkchIZk2iNx2HCIZVX8P4Pc9X6gPQI2ra9R0/s1600/a6.png)
7. 選取「HTML/JavaScript」
![[a7.png]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6S2HEzXjoXyKyKoDgJpSlUYDrXcl8wy7wz1do1ZAjMihXLmppJlJZsSrf2mNg3noK5cdZO0JX242jDpYjgxLvtCs0g8E8apLeI4U8_dOpIBOjImgsT5o0wvBa6oPdfg8MvqUi4Z7sGD8/s1600/a7.png)
8. 把剛剛複製的程式碼貼上,並按儲存
![[a8.png]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6pDX3Ma_YtgoLb3-0G-PyoSg17pD7P-ylRF6EDP6XVhy3FIeZz0YtuLtmVSmfAEY0y5OJlyKCF9cUOTgEdTA1hsgMvedyNXBSA_1tY_MXVzyaKuHARCbCaXSmMCJ0DqFvHhDWx4_U0M4/s1600/a8.png)
各位就可以在自己的Blogger看到like button的按鈕了
當然,這個功能應該放在每篇文章的前面或後面
這樣大家看完文章就可以決定要不要按讚了~~
![[a9.png]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0CasHDdOKhPXeTSI7xryrVlzwINJqCeNbFe4gsm8VaMQ4EDgTm17jnw-usLNiIje7qcRU3VT2KtbFK2JKaFo-gIhKuVPQad5QnBKA8-uBq5sg1TGUHqy0hPR5iYRj5DMN00SB8NxegcM/s1600/a9.png)
備註:
後面發現加了這個like button,可是怎麼一加「讚」之後
其他文章也都一起改變了
這邊要教大家一個方法讓每篇文章都能有自己獨立的「讚」歐~~~
1. 回到步驟8的畫面,把上面的程式碼改成下面就可以了
<div id='fb-root'/><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><fb:like expr:href='data:post.url' font='' send='true'
show_faces='true' width='450'/>











































![TEDxTaipei 七月創意大會–[誠徵] 熱血志工 Recruiting Hot Blood!](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwqYjl34OXLYOWf0KdcJyl6AGL-PgCH3GYDTANOHR-8gGP7JEMrCKpy03_z4qmds1XEk-riI9IsgqY7ookrOQToq2Feccl7TwVHVo1R1QGCZY8utRzMNQntuQDOVO_FZHwGtEwkMnPmek/)




5 意見:
我步驟四填完,按了送出之後,卻一直卡在「載入中」...
沒辦法取得程式碼,請問是不是還有什麼細節我沒注意到呢?
感謝您。
這應該是FB的bug
改點步驟4左邊Plugin底下的liKe Button
再填寫表單內容
按get code就會有了
請問最後寫到"每篇文章要有獨立的讚"是要改哪個部份?
是紅字體要改掉還是加粗的字體要改呢?有點不懂~謝謝 :))
把步驟8的內容全部刪掉
貼上步驟1的全部內容就可以了
謝謝分享~
阿莫老大真厲害~什麼都可以說的詳細XD
張貼留言