之前在網路找到一些文章
介紹如何在Blogger使用Facebook的plugin
不過怎麼按照程序進行還是只有一個plugin成功
其他還是無效
過程中花了不少時間測試以及學生提醒
後來才知道原來當初文章的程序已經改變
一些程序已經不再適用
難怪一直覺得有些地方怪怪的= =
下面就是目前可以正確執行的做法
提供給大家參考
希望不用像我一樣浪費時間啦~~~~~~~~~~
1. 打開網址列輸入「https://developers.facebook.com/setup」
2. 填寫以下欄位,輸入完畢點「Create app」:
網站名稱:輸入自己網站的名字
網站URL:輸入自己Blog的網址
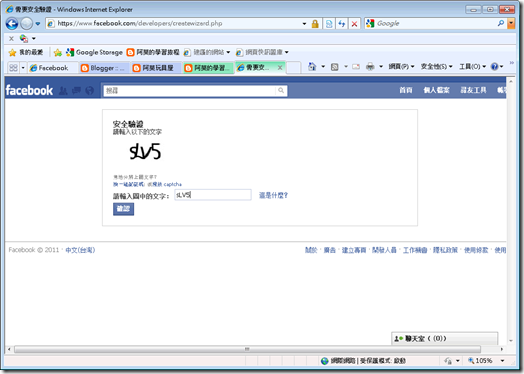
3. 根據圖案顯示輸入,再點「確認」
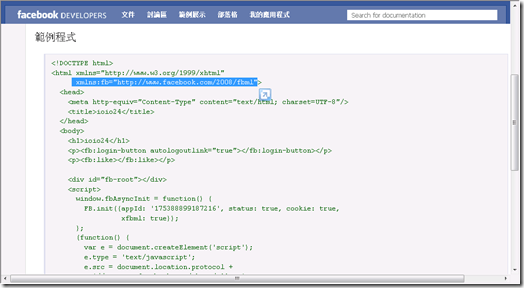
4. 接著fb會顯示以下資訊,複製下圖所示這段字串
「xmlns:fb='http://www.facebook.com/2008/fbml'」
5. 回到Blogger後台,點「設計/修改HTML」
把剛剛複製的字串貼到底下位置之後
<html b:version='2' class='v2'expr:dir='data:blog.languageDirection'xmlns='http://www.w3.org/1999/xhtml'xmlns:b='http://www.google.com/2005/gml/b'xmlns:data='http://www.google.com/2005/gml/data'>
變成底下樣子
<html b:version='2' class='v2'expr:dir='data:blog.languageDirection'xmlns='http://www.w3.org/1999/xhtml'xmlns:b='http://www.google.com/2005/gml/b'xmlns:data='http://www.google.com/2005/gml/data'xmlns:expr='http://www.google.com/2005/gml/expr'xmlns:fb="http://www.facebook.com/2008/fbml">
6. 接著回到fb的範例程式,把底下這段複製起來
<div id="fb-root"></div><script>window.fbAsyncInit = function() {FB.init({appId: '111007598993975', status: true, cookie: true,xfbml: true});};(function() {var e = document.createElement('script');e.type = 'text/javascript';e.src = document.location.protocol +'//connect.facebook.net/zh_TW/all.js';e.async = true;document.getElementById('fb-root').appendChild(e);}());</script>
貼到</body>之前,如下圖所示

到這邊就完成facebook的前置工作
後面就可以自由使用fb的Plugin











































![TEDxTaipei 七月創意大會–[誠徵] 熱血志工 Recruiting Hot Blood!](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwqYjl34OXLYOWf0KdcJyl6AGL-PgCH3GYDTANOHR-8gGP7JEMrCKpy03_z4qmds1XEk-riI9IsgqY7ookrOQToq2Feccl7TwVHVo1R1QGCZY8utRzMNQntuQDOVO_FZHwGtEwkMnPmek/)




0 意見:
張貼留言