完成GAE+Python+PyAMF+Flex入門(一)~(七)之後
各位已經完成系統開發的環境建置工作
接著我們示範如何讓Python跟Flex溝通的方法
這是我跟另外一位朋友研究好幾天才找出來的做法
希望能減少各位摸索的時間~~
P.S. 當然會這麼久是因為我們技術不足的關係.....Orz
如果有前輩對這一系列的文章有任何更好的作法
歡迎給予指導,感謝~~~~~~
A. 在GAE上建立一個應用程式的空間
1. 連上「https://appengine.google.com/」網站,並輸入帳號、密碼
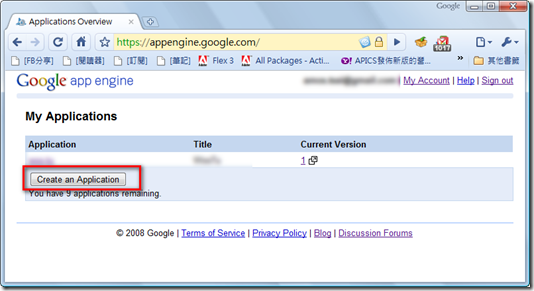
2. 點選「Create an Application」
3. 在GAE建立一個應用程式的網址
a. 在「Application Identifier」輸入「helloworldwork」
而helloworldwork.appspot.com也就是這個程式的網址!
b. 點選「Check Availability」看這個名稱有沒有人用過
如果沒有人用過的話會顯示類似下圖黃色區域的說明
「Yes, "helloworldwork” is available!」
c. 此時在「Application Title」輸入這個應用程式的名稱
不一定要跟「Application Identifier」一樣
這個名稱是給系統開發者看的,可以隨意打
d. 按「Save」
注意:因為helloworldwork已經被我用掉了
所以要取另外的名字
要不然系統不會讓你儲存起來!!!
e. 成功的話,會出現以下畫面
另外,各位可以點選「Add developers to collaborate on
this application」增加這個應用程式的協同開發者
新增方式請見附圖一
此時我們已經在GAE上預約一個應用程式的空間,不過裡面沒有任何程式
接下來我們透過Eclipse實際開發Python程式
開發完成之後再上傳到剛剛GAE的空間內
B. 建立Python Project (Model)
1. 開啟Eclipse
2. 新增一個GAE的專案
3. 這邊不能免俗的來段Hellworld程式吧 : )
在「Project name」輸入「helloworldwork」當做GAE Project的專案名稱
如果你是安裝2.6版的Python的話,請直接點選「Next」
如果你跟我一樣是安裝2.5版的話,請把「Grammar Version」改成2.5,再按「Next」
4. 點選「Browse」,選擇當初GAE SDK所在位置
也就是GAE+Python+PyAMF+Flex入門(三):安裝GAE SDK
第11步驟的位置
這個例子是在「C:\Program Files\Google\google_appengine」
5. 正確的話會看到以下畫面,再按「Next」
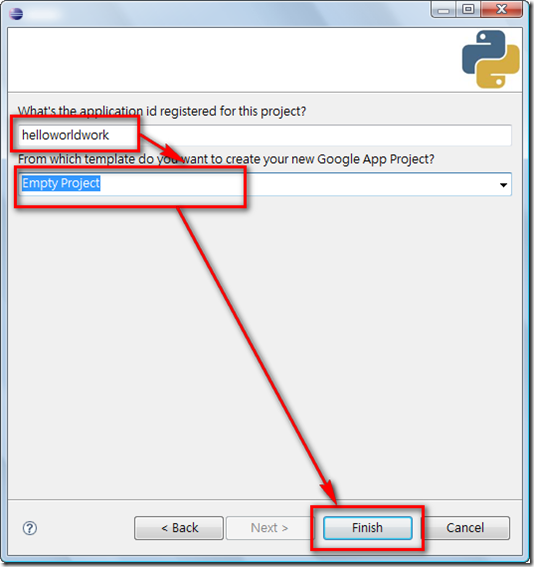
6. 在下圖第一個欄位輸入步驟A.3.「Application Identifier」的名稱
也就是「helloworldwork」
注意:這邊要輸入你在Google網站上設定的名稱!!
在第二個欄位選擇「Empty Project」,再按「Finish」
7. 在eclipse建立好GAE Project之後,開始撰寫以下程式
a. app.yaml
b. main.py
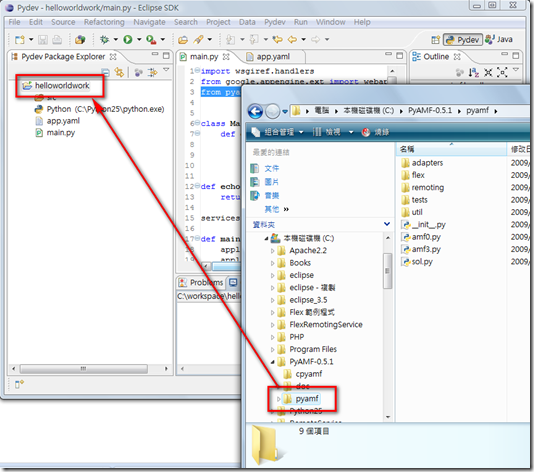
8. 把「C:\PyAMF-0.5.1」底下的「pyamf」複製到「helloworldwork」
目錄下
結果如下圖
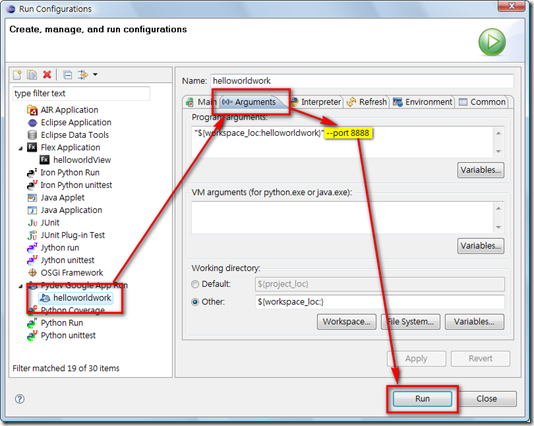
9. 由於目前Flex跟Python這兩個專案不能用同一個Port來啟動
所以我們把Python的Port改成8888
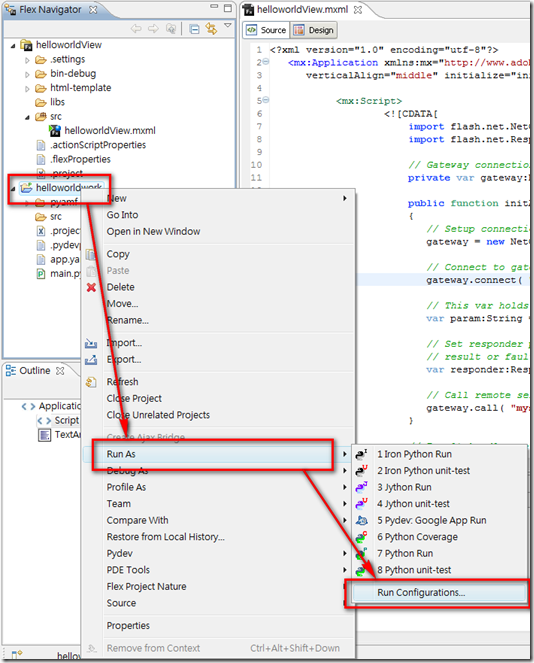
a. 在「helloworldwork」上點選右鍵
選擇「Run As」,再點選「Run Configurations」
b. 在下圖「Program arguments」欄位增加「 --port 8888」
第一次執行時不會出現「helloworldwork」
先照下面10.a跟10.b動作先執行一次helloworldwork
eclipse就會幫我們建好「helloworldwork」的執行設定了
10. 此時作為Server端的Python程式就已經完成了
我們可以執行以下程序驗證程式是否正確執行
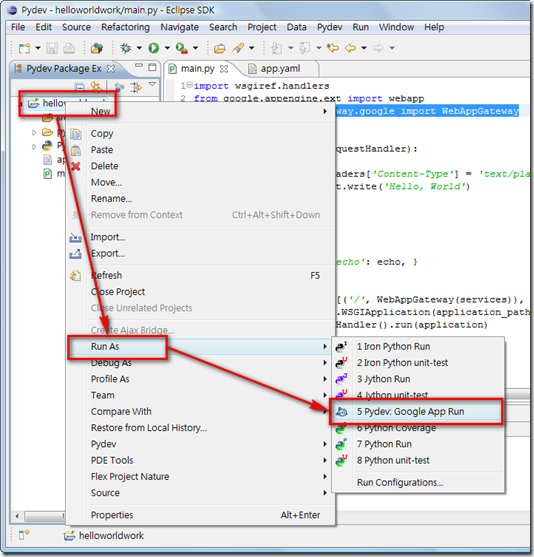
a. 在「helloworldwork」專案上按右鍵
b. 執行「Run As/Pydev: Google App Run」
c. 開啟瀏覽器,在網址列輸入「http://localhost:8888/」
正確的話會出現以下畫面,表示Server服務已經啟動
d. 另外在網址列輸入「http://localhost:8888/helloworld」
正確的話會出現以下畫面
進行到這邊恭喜大家已經完成2/3了
接下來接著建立Flex Project作為系統操作介面
C. 建立Flex Project (View)
1. 新增Flex專案
2. 按「File/New/Other」
3. 點選「Flex Project」,再按「Next」
4. 在「Project name」輸入「helloworldView」
因為下拉選單中沒有Python選項,所以在「Application server type」下選擇「Other」,再按「Next」
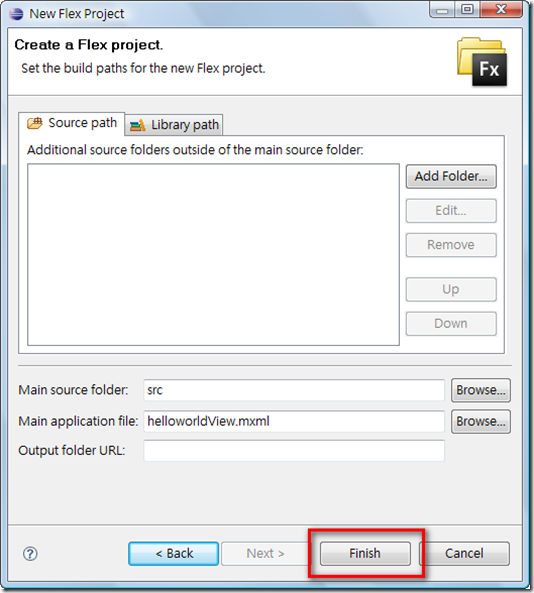
5. 決定產生swf檔的位置,用預設的位置就可以
按「Next」
6. 按「Finish」
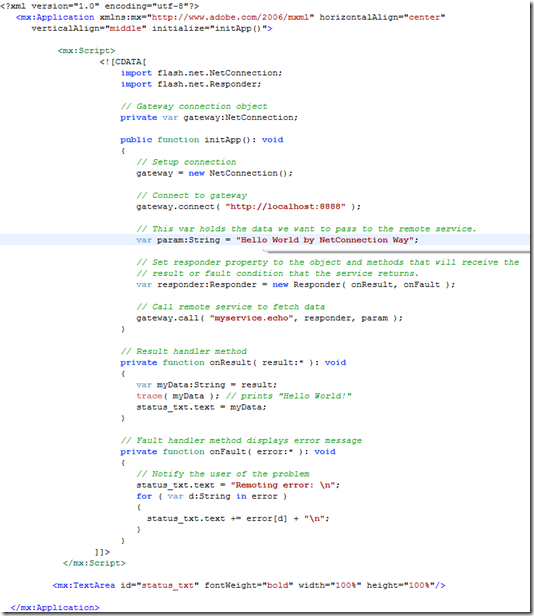
7. helloworldView.mxml
結果如下
8. 在「helloworldView」專案上點選滑鼠右鍵
按「Run As/1 Flex Application」
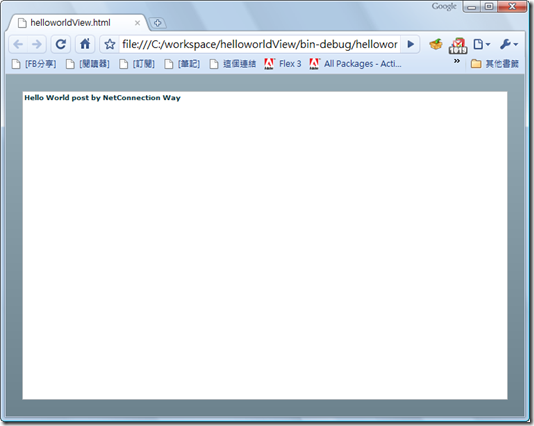
9. 此時eclipse會自動開啟瀏覽器,並顯示連線結果

在這個專案,Flex Project跟Python Project可以放在同一個主機上
分別以不同的port來啟動
也可以分別放在不同主機上
如果這兩台主機位於不同網域
就需要另外進行crossdomain.xml的設定
才有辦法正常連線(Flex的安全設計)
附圖一:在「Invite a Developer to Collaborate on this
Application」輸入對方的gmail,再按「Invite」
P.S. 終於知道之前卡在莫名其妙的原因了
原來Python專案啟動的port設成8080
而Flex專案要連Python專案的的部份卻設成80
難怪Flex一直沒辦法從Python抓資料……Orz
以下為本文的範例程式:
後端(Python Project):helloworldWork.zip
前端(Flex Project):helloworldView.zip
解壓縮後放置到Eclipse的workspace內
用Import方式匯入即可




































































![TEDxTaipei 七月創意大會–[誠徵] 熱血志工 Recruiting Hot Blood!](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwqYjl34OXLYOWf0KdcJyl6AGL-PgCH3GYDTANOHR-8gGP7JEMrCKpy03_z4qmds1XEk-riI9IsgqY7ookrOQToq2Feccl7TwVHVo1R1QGCZY8utRzMNQntuQDOVO_FZHwGtEwkMnPmek/)




2 意見:
執行範例時,如果Python專案沒有出現錯誤訊息
而且網頁有執行Flex
但頁面沒有出現任何文字
請檢查一下Flex的語法
連結到Python程式的port可能不正確
不是8888就是8080
當Flex專案執行成功時
把Flex專案內的bin-debug資料夾複製
貼到Python專案內
再透過app.yaml指定bin-debug位置
就可以把Flex專案產生的html, swf檔
拿到Python專案上使用
張貼留言