在程式設計領域
debug是每位程式設計師每天必須面對的課題
如何善用好工具讓除錯工作更快進行
是每位程式設計師的必修功課
Javascript跟Flex都是實現RIA(Rich Internet Application:豐富型
網際網路應用程式)的一種方式
不過Javascript最被人詬病的一項就是除錯上的困難
早期還沒有Firebug這類瀏覽器上的除錯工具時
程式設計師必須退回到最原始的狀態
直接在原有的程式碼加上除錯用的程式碼
來追蹤錯誤發生的可能原因
當然~~這是很沒效率的方式
後來雖然有很多人提出各式各樣的解決方案
例如Firefox的外掛程式firebug
不過firebug卻有個先天上的問題
就個人所知
firebug跟類Eclipse的IDE開發環境是各自獨立運作的
整個程式在除錯階段被硬生生的切成兩半
原本超好用的Step by Step除錯機制
一追到呈現層就斷了線
後續資料、程序追蹤也就變成困難的工作
而這也是我們為什麼介紹Flex而不介紹Javascript的主要原因
下面介紹如何在Zend Studio安裝Flash Player 10 Debugger
讓程式設計師可以從呈現層(View)一路追蹤到控制層(Controller)以及
邏輯層(Model)
徹底解決程式設計師開發系統的夢饜 :D
1. 連到Adobe的Adobe Flash Player Support Center網頁
2. 由於目前最新的Flash Player是第10版
所以點選「Download the Windows Flash Player 10
ActiveX control content debugger(for IE)」
如下圖所示
3. 安裝flashplayer_10_ax_debug.exe
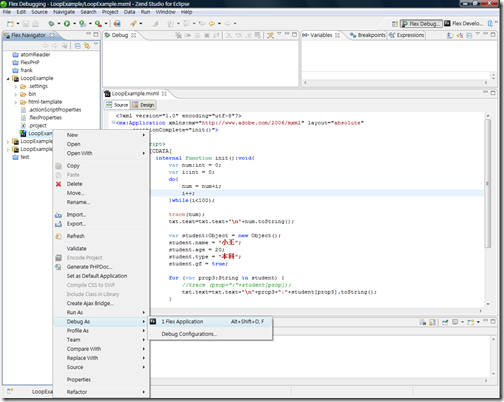
4. 回到Zend Studio,重新以「Debug As」模式執行
此時就可以Step by Step的方式除錯
而且trace()的指令也可以正確顯示在Console上











































![TEDxTaipei 七月創意大會–[誠徵] 熱血志工 Recruiting Hot Blood!](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwqYjl34OXLYOWf0KdcJyl6AGL-PgCH3GYDTANOHR-8gGP7JEMrCKpy03_z4qmds1XEk-riI9IsgqY7ookrOQToq2Feccl7TwVHVo1R1QGCZY8utRzMNQntuQDOVO_FZHwGtEwkMnPmek/)




0 意見:
張貼留言