按照之前幾篇的程序
我們已經可以開始建立一個Flex Project了
1. 按New/Flex Project
如果前面安裝步驟正確的話
就可以看到New裡面有Flex Project的選項
沒有的話可以點Other…查看
再沒有的話就是之前安裝有錯
請重複Flex Plug-in安裝步驟
2. 在Project name欄位輸入你想建立的專案名稱
這裡以Demo為例
再按Next
Use default location:打勾的話是把這個Project的檔案放到
Zend Studio預設的Workspaces路徑底下
Application type:選擇這個專案所開發出來的執行檔是要在網頁
上執行,還是在Adobe AIR軟體上執行
Application server type:這裡可以選擇與Flex合作的Server端
方法,目前預設有ASP .NET、ColdFusion、J2EE、PHP
3. Output folder:指的是撰寫好的程式碼,編譯之後的可執行檔的存放
位置,預設是在bin-debug
沒有特別需求的話,直接按Next
4. 外加其他原始碼以及類別庫的地方
如果沒有特別需求的話,直接按Finish
Main source folder:存放原始碼的地方
Main application file:指定這個Project可被執行的MXML檔
Output folder URL:(這個不知道要做什麼用的,如果有前輩知道,請多多指導~~)
5. 由於開了一個新的Flex Project
所以Zend Studio會詢問你要不要切換到Flex Development介面
請按Yes
這樣我們才能使用Flex Plug-in強大的開發環境!!
6. 設定好之後Zend Studio開始建立Project
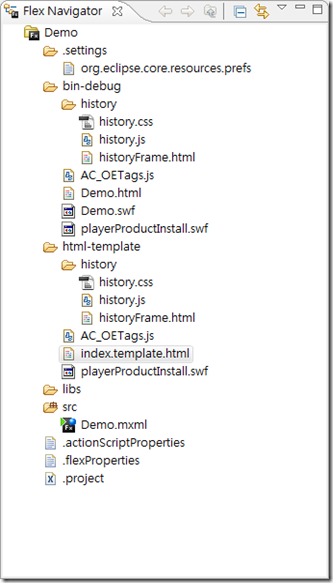
7. 建立完成,如下圖所示
8. 底下就是Zend Studio幫我們建立的Flex Project內容
.seetings:是Zend Studio的設定檔,可以忽略不管
bin-debug:編譯完成可執行的檔案位置
html-template:存放畫面範本的地方,在這邊修改會對整個Flex
執行畫面產生影響
libs:外掛其他類別庫的位置
src:原始程式碼的位置
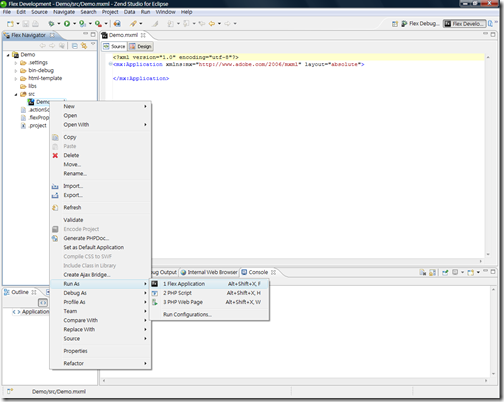
9. 執行看看,看Flex Project可不可以正確執行
滑鼠移到Demo.mxml按右鍵 (如下圖所示)
選Run As/1. Flex Applicaiton
10. 如果設定正確的話
應該可以看到以下畫面
恭喜你,可以開始開發Flex程式了~~~~

















































![TEDxTaipei 七月創意大會–[誠徵] 熱血志工 Recruiting Hot Blood!](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwqYjl34OXLYOWf0KdcJyl6AGL-PgCH3GYDTANOHR-8gGP7JEMrCKpy03_z4qmds1XEk-riI9IsgqY7ookrOQToq2Feccl7TwVHVo1R1QGCZY8utRzMNQntuQDOVO_FZHwGtEwkMnPmek/)




0 意見:
張貼留言