本文參考單行道的「如何讓Blogger只顯示標題」
加以修改而成
原本單行道的方法雖然可以讓使用者點選文章分類時只顯示標題
但連帶的使網頁這個小工具的靜態文章也只能顯示標題
經過測試修改後,成功達到
讓Blogger在點選文章分類時只顯示標題
在首頁以及網頁小工具都能顯示完整文章
底下是修改的方法:
修改前記得先把目前的範本儲存起來歐!!
1. 進到Blogger後台,點選「設計/修改HTML」
再把「展開小裝置範本」打勾
2. 搜尋<p><data:post.body/></p>
替換成以下語法
<!-- 只顯示分類文章標題 -->
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<data:post.body/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
</b:if>
<!-- 只顯示分類文章標題 –>
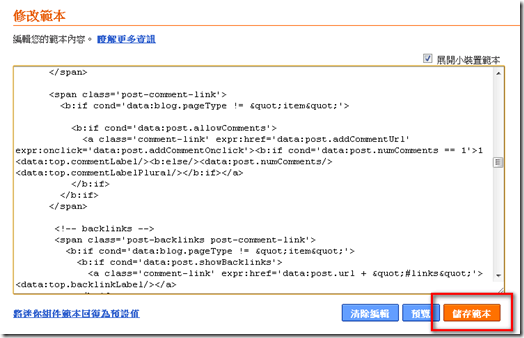
3. 再按「儲存範本」即可









































![TEDxTaipei 七月創意大會–[誠徵] 熱血志工 Recruiting Hot Blood!](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwqYjl34OXLYOWf0KdcJyl6AGL-PgCH3GYDTANOHR-8gGP7JEMrCKpy03_z4qmds1XEk-riI9IsgqY7ookrOQToq2Feccl7TwVHVo1R1QGCZY8utRzMNQntuQDOVO_FZHwGtEwkMnPmek/)




2 意見:
這篇文章很實用!謝謝!:D
我照著這個方式改好語法之後,還是無法像阿莫老師的部落格在點選分類標籤時,出現這麼簡潔的畫面。
雖然已經成功的只出現了標題,但還是有一點落落長的感覺,不知道還需要修改哪邊才能這麼簡潔啊?請問阿莫老師有建議嗎?
剛剛連到你的Blog看過
只呈現標題的效果是有出來的
可能是因為你使用的版型不同
導致除了標題之外還會出現其他資訊
這部分可能就要進到後台作更細部的調整才行
張貼留言