測試過純Java的Hello World程式之後
我們來試試用HTML+ JSP寫的Hello World
作為下一篇HTML + JSP + Java的前哨站
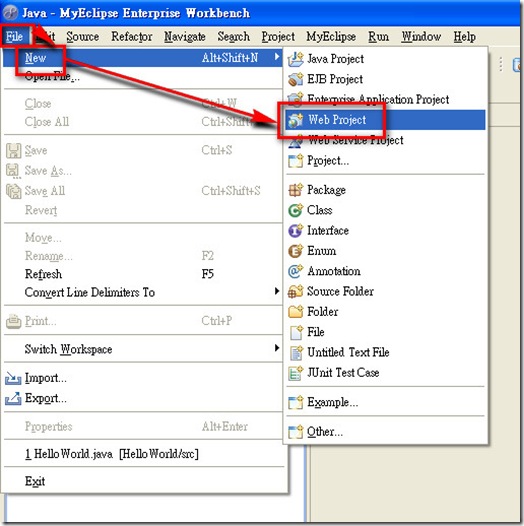
1. 點選「File/New/Web Project」
2. 出現「New Web Project」
在「Project Name」欄位輸入「HelloWorld」,再點選「Finish」
眼尖的朋友們可以發現以下黃色區域
Source folder:指的是Java程式碼放置的位置
Web root folder:這個專案的「系統根目錄」要從哪裡開始
這裡的「系統」指的是專案開發出來的系統
Context root URL:指的是執行這個專案時
附加在TomCat啟動網址後的位置
例如:TomCat的啟動網址是「http://localhost:8080」
在本例中執行這個專案的網址就是「http://localhost:8080/HelloWorld」
這邊特別釐清一下,當使用者透過瀏覽器,在網址列輸入「http://localhost:8080/HelloWorld」時
電腦就知道要去HelloWorld這個專案底下的”WebRoot”位置執行某個檔案
3. 這時候MyEclipse會幫專案建立以下結構
src:用來存放Java的原始程式碼
JRE System Library:MyEclipse內建的JRE函數庫
J2EE 1.4 Libraries:Java 2 Enterprise Editon 1.4版的函數庫
WebRoot:延續步驟2對WebRoot這個位置的說明
當系統開發完成,要在正式環境執行該系統時
只要複製WebRoot底下的檔案到TomCat底下的Webapps文件夾
再重新啟動TomCat就可以了
4. 這次的範例我們想用一個非常簡單的程式來說明
HTML跟JSP之間資料傳遞的方法
這個程式非常的簡單,透過HTML檔,讓使用者輸入自己的名字
然後把輸入的資料傳到JSP檔再顯示出來
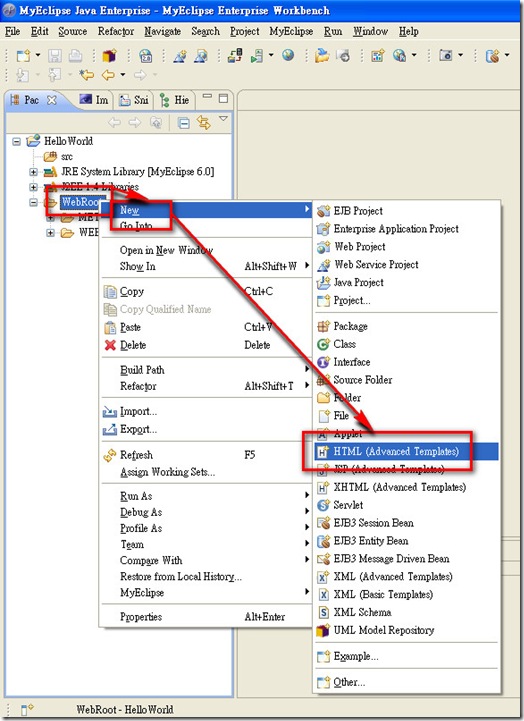
5. 在資料夾「WebRoot」點選滑鼠右鍵,選擇「New/HTML(Advanced
Templates)」,建立一個HTML檔
6. 出現「Create a new Html page」對話窗時
在「File Name」欄位輸入「form.html」,再按「Finish」
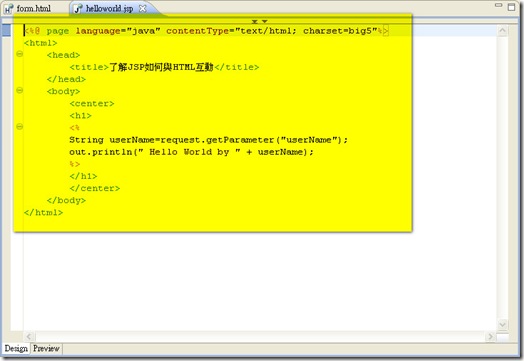
7. 此時MyEclipse會幫我們預先打好一些內容,請把整個內容全部清除
8. 輸入以下內容,然後按Ctrl+S儲存檔案
9. 接著我們在資料夾「WebRoot」點選滑鼠右鍵,選擇「New/JSP
(Advanced Templates)」,建立一個JSP檔
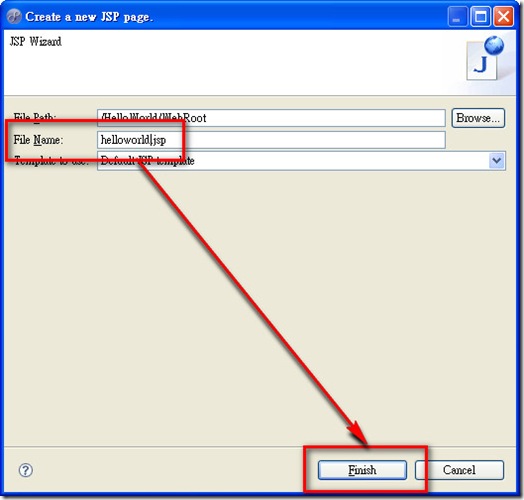
10. 出現「Create a new JSP page」對話窗時
在「File Name」欄位輸入「helloworld.jsp」,再按「Finish」
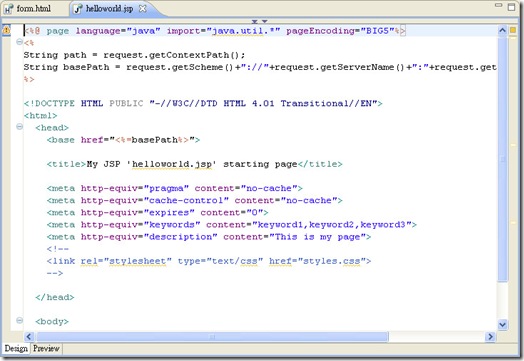
11. 此時MyEclipse會幫我們預先打好一些內容,請把整個內容全部清除
13. 這時候我們已經寫好簡單的程式了,試著執行看看
在專案名稱「Helloworld」點選滑鼠右鍵
選擇「Run As/MyEclipse Server Application」
14. 此時底下的Console畫面就會出現啟動TomCat的過程
如果程式正確的話會出現以下類似畫面
特別是"Server startup"表示已經可以在瀏覽器上執行剛剛的程式碼
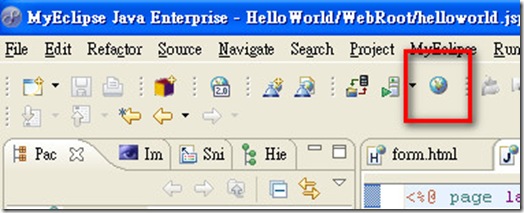
15. 接著點選以下按鈕,在MyEclipse內開啟瀏覽器
或是開啟之前常用的瀏覽器,例如Chrome、Firefox、IE等
在網址列輸入「http://localhost:8080/HelloWorld/form.html」
localhost:表示這台電腦,也可以打這台電腦的名稱或是IP
8080:表示TomCat這個軟體開啟8080埠(註1)
HelloWorld:就是專案的名稱,一個TomCat可以同時啟動很多專
案,所以需要用專案名稱加以區別
form.html:表示執行專案內的哪個檔案
16. 程式正確無誤的話,會出現以下畫面
試著輸入「Amos」,再按「送出」
17. 如果JSP檔也正確的話,就會出現以下訊息"Hello World by Amos"
這個Amos就是我們剛剛在form.html輸入的名稱
如果各位細心的話,可以發現網址列出現很有趣的字串
「http://localhost:8080/HelloWorld/helloworld.jsp?userName=Amos」
其中"?"表示後面有帶參數要傳給JSP檔
參數名稱叫「userName」,參數內容是「Amos」
黃色是告訴電腦,球要傳給哪一位JSP
綠色框框就是HTML跟JSP傳接球的方法
綠色框框內的名稱連大小寫也要一模一樣才有辦法成功傳球歐~
























































![TEDxTaipei 七月創意大會–[誠徵] 熱血志工 Recruiting Hot Blood!](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwqYjl34OXLYOWf0KdcJyl6AGL-PgCH3GYDTANOHR-8gGP7JEMrCKpy03_z4qmds1XEk-riI9IsgqY7ookrOQToq2Feccl7TwVHVo1R1QGCZY8utRzMNQntuQDOVO_FZHwGtEwkMnPmek/)




1 意見:
chrome hearts online store
supreme clothing
longchamp
golden goose
yeezy
yeezy
yeezy
off white clothing
golden goose outlet
yeezy supply
張貼留言