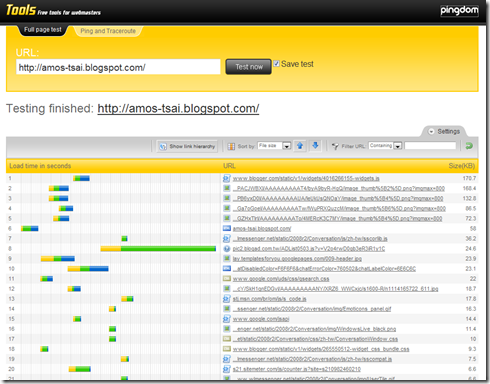
從「宅科技」網站看到一個蠻好用的網站 Pingdom Tools
是用來檢測網站每個元件從載入到呈現所花費的時間
可以讓網站設計師以及程式設計師用來確認
是哪些原件拖慢了整個網站的回應速度
很多時候
個人或企業之所以沒有辦法改善自己的缺點
很多時候是明明知道表現不好
可是卻不知道是哪裡出了問題
不知道在哪個環節出了問題
自然想改也就沒有著力點
事倍功半了.....
網站設計也是如此
很多時候我們知道網站變慢了
如果照以前土法煉鋼的方法
大概就是把一個一個的元件暫時關閉
再重新顯示
看看網站開啟速度有沒有很大的改變
這實在不是個有效率的好方法
Pingdom Tools可以顯示該頁面在顯示時
每個檔案的載入速度、網址、大小
一目了然就可以知道問題出在哪個地方
是網頁設計師應該納入工具箱的網站 ![]()








































![TEDxTaipei 七月創意大會–[誠徵] 熱血志工 Recruiting Hot Blood!](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwqYjl34OXLYOWf0KdcJyl6AGL-PgCH3GYDTANOHR-8gGP7JEMrCKpy03_z4qmds1XEk-riI9IsgqY7ookrOQToq2Feccl7TwVHVo1R1QGCZY8utRzMNQntuQDOVO_FZHwGtEwkMnPmek/)




0 意見:
張貼留言